支援技術は背景画像を解析できません。画像がページの全体的な目的を理解する上で重要な情報を含んでいるのでいる場合は、文書上で意味を記述してください。
MDNのドキュメント内にある、cssのbackground-imageプロパティには上記のような記載があります。
アイコンなどを含む画像をページに埋め込む際に、htmlのimgタグで指定するのか?それともcssのbackgroundプロパティを利用するのか悩ましいところです。 SEOには詳しくはないですが、ある程度SEOにも絡んでくるのではないでしょうか。
企業によってどのように使い分けているか見てみた
企業を選ぶ基準は特にありませんが、個人的にアクセシビリティやSEOを意識していそうだなと思ったところを見ています。
Google SlideやGoogle Keep、コーポレートサイトを見ました。
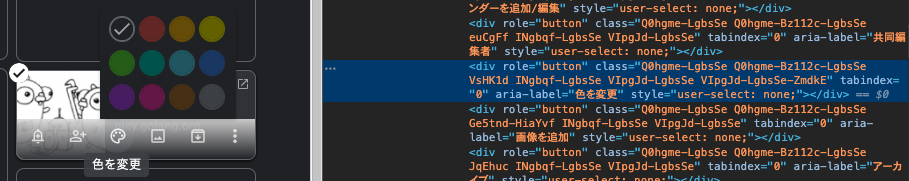
ロゴ以外は基本的にcssのbackgroud-imageプロパティを使っているようです。ただ、アクセシビリティを上げるために、ボタン代わりの画像はdiv要素を割り当てて、roleやaria-lebelといったようなAttributeを付与しています。
Mozilla
Firefoxの配布ページとかを見ました。
こちらはばらつきがあり、PC用配布ページはbackgroud-imageプロパティを使っていたが、モバイルアプリ用配布ページはimgタグを使っていた。装飾的に使用されているimgタグはalt=""という属性がつけていた。
アクセシビリティの考慮
WAI-ARIA は W3C によって定められた仕様で、要素に適用できる追加の意味論を提供する一連の HTML 属性を定義しており、それが欠けているどのような場所でもアクセシビリティを向上させます。
WAI-ARIA role属性
定義済のロールの中から選択し付与することでhtml5のセマンティクスでは表現しきれない(もしくは代替要素を利用しているため表現できない)要素を意味を足すことができます。
ロールは、「抽象」「ウィジェット」「ランドマーク」などのいくつかの種類に分かれている。
aria-label
area-*属性のプロパティのひとつ!
「ラベルテキストが画面上で可視である場合、著者はaria-labelledbyを使用すべきであり、aria-labelを使用すべきでない」とのことなので画面上に表示されていないものに対して、それこそ例えばクリッカブルなアイコンなどに利用するべきと思います。
これで指定したラベルはスクリーンリーダーなどに読み上げられるそうです。

まとめ
基本的にはcssのbackgroundプロパティを利用する運用で問題なさそうです。意味のある要素であれば、アクセシビリティを考慮したAttributeを付与したdivやspanを用意して、その要素に対してcssで画像を付けてあげるというので自分の中では整理がつきました。
imgタグを使った場合に、装飾利用のみの画像であれば、alt属性を空と明示するべきと分かりました。
<div role="button" area-label="修正" class="modify"></div> <img src="decoration.png" alt>
.modify { // url x軸の位置 y軸の位置 / x軸のサイズ y軸のサイズ 繰り返さない background: url('...') center center/15px 15px no-repeat; }